設置 Widget
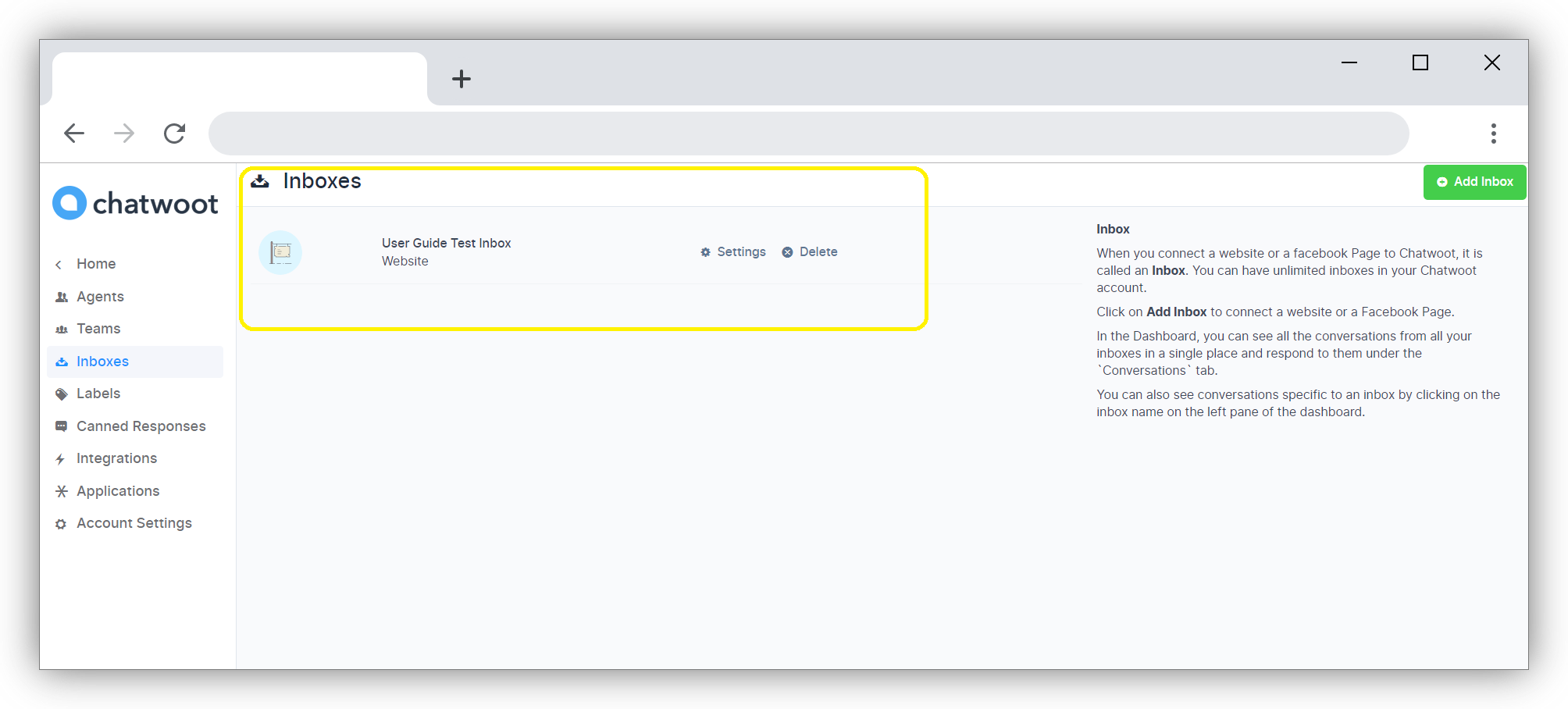
在主屏幕上點擊收件匣。您創建的收件匣將出現在這裡。如果您創建了多個收件匣,請單擊需要創建 Widget 的收件匣。

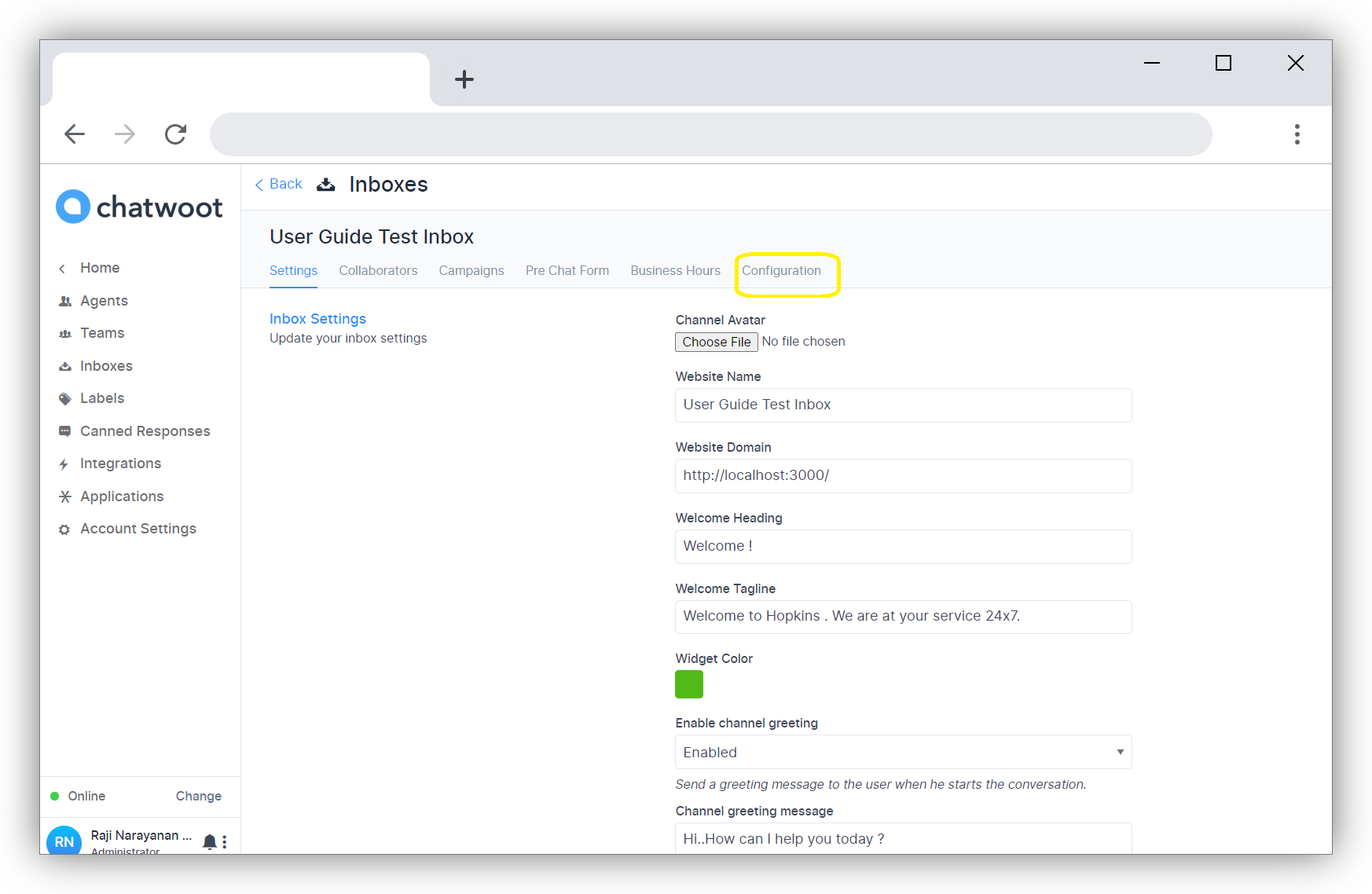
點擊設置。下面的畫面將打開。此畫面顯示了可以更改的收件匣各種設置。

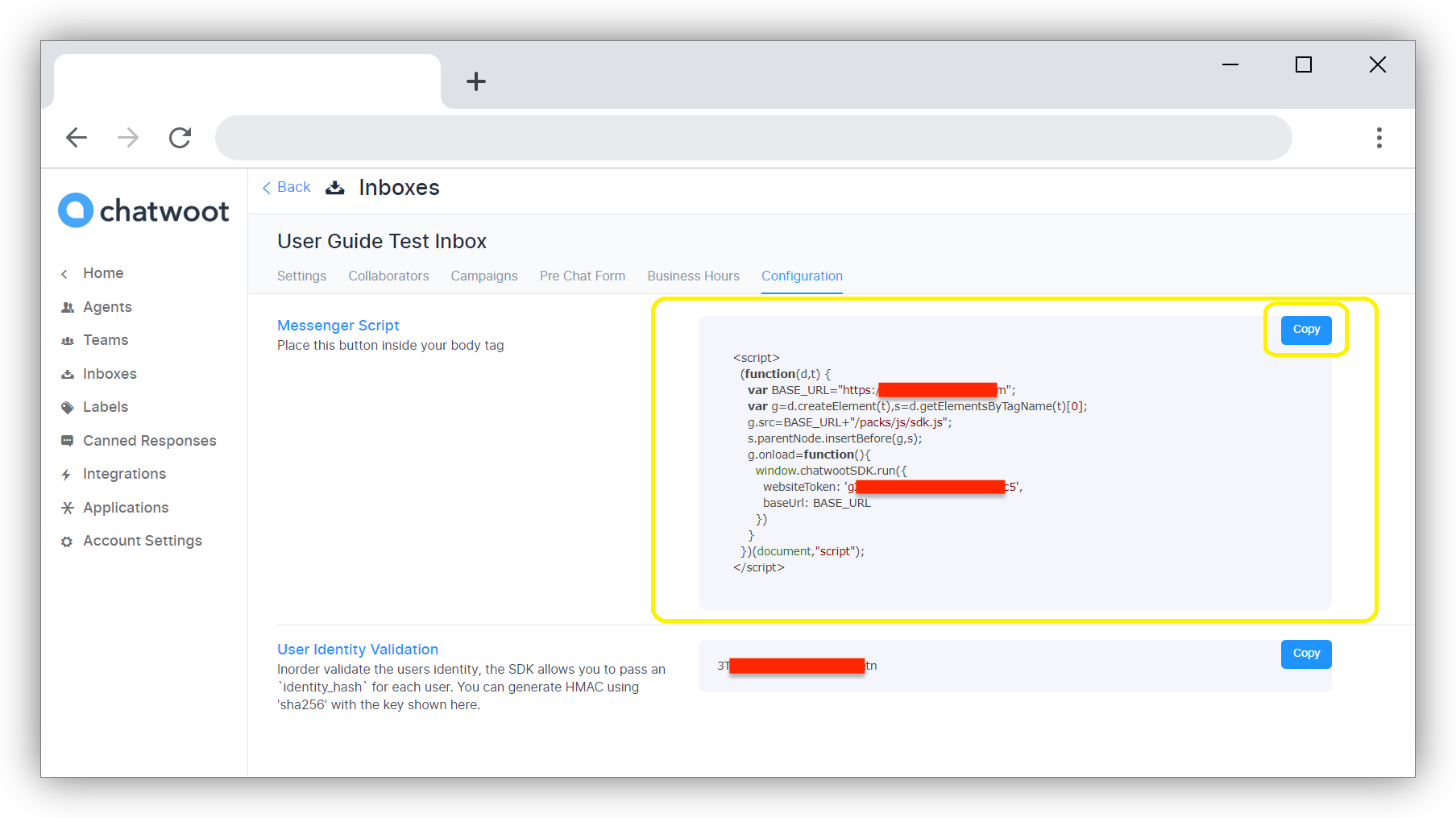
點擊配置選項卡。要復制到網站的代碼片段將出現在這裡。

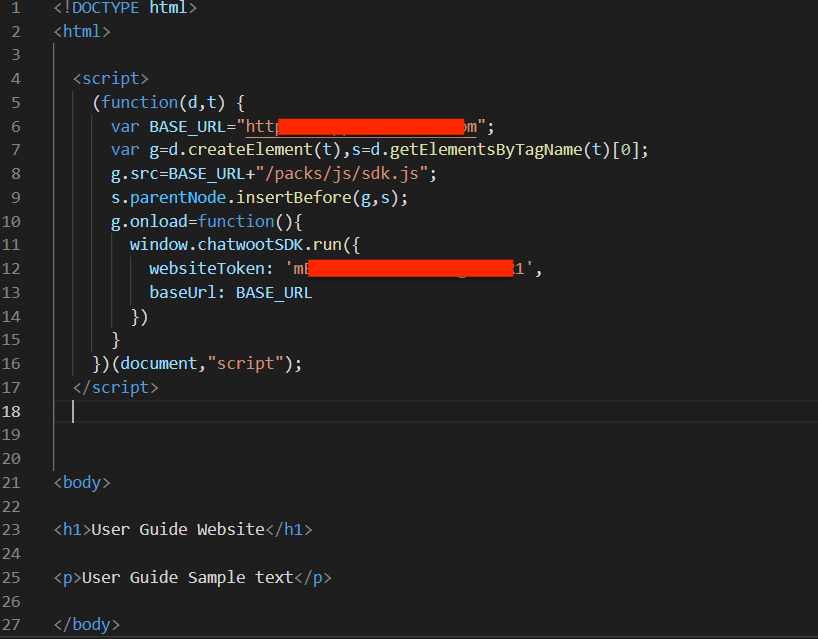
網站的根文件
在右側點擊複製。代碼將被複製到剪貼板中。將其粘貼到網站代碼的根文件中。 以下是一個示例

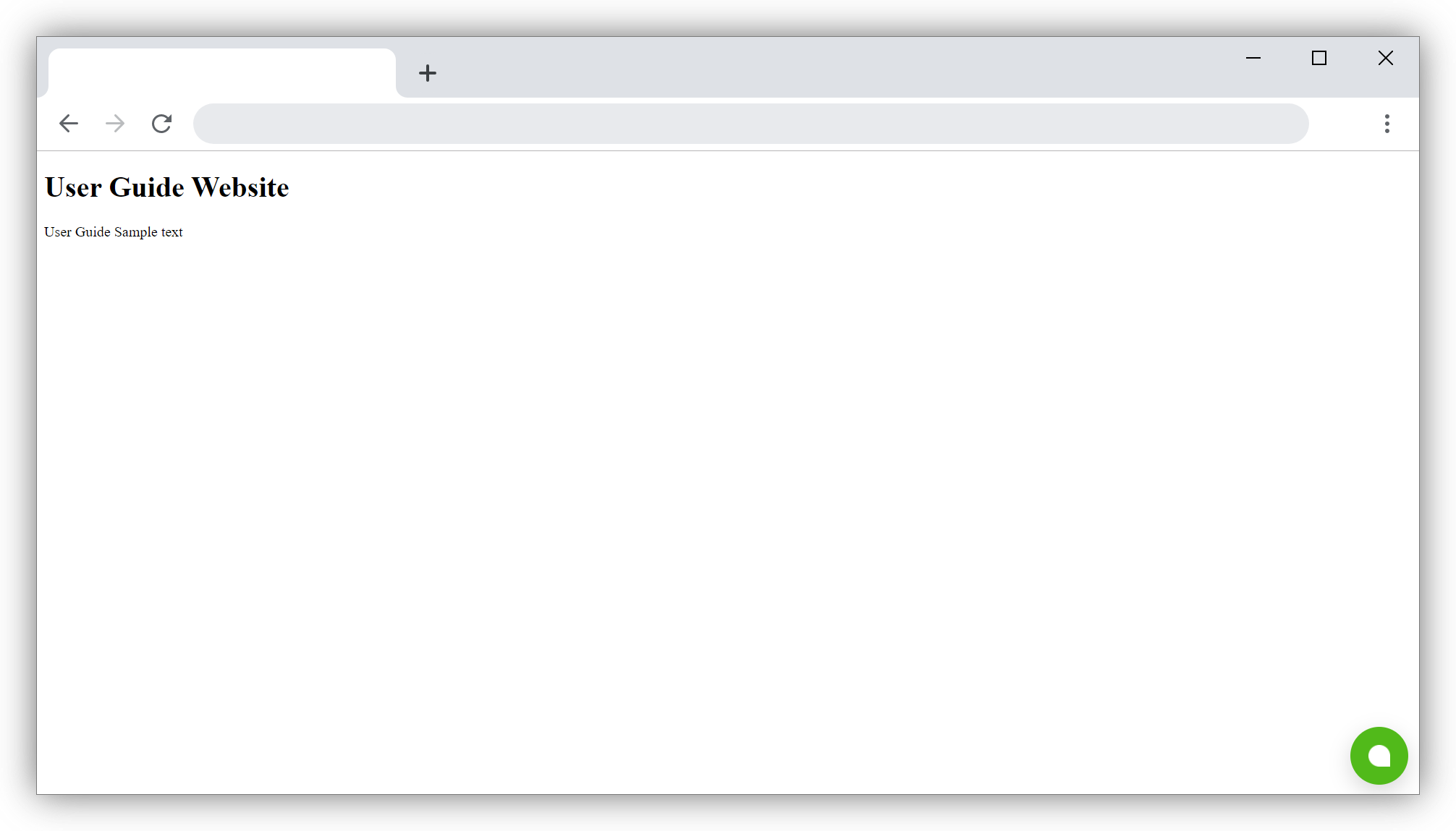
現在,如果您在瀏覽器窗口中打開您的網站,您將看到 Voxsig Widget 已添加到您的網站右側。您可以在下面的截圖中看到這一點。

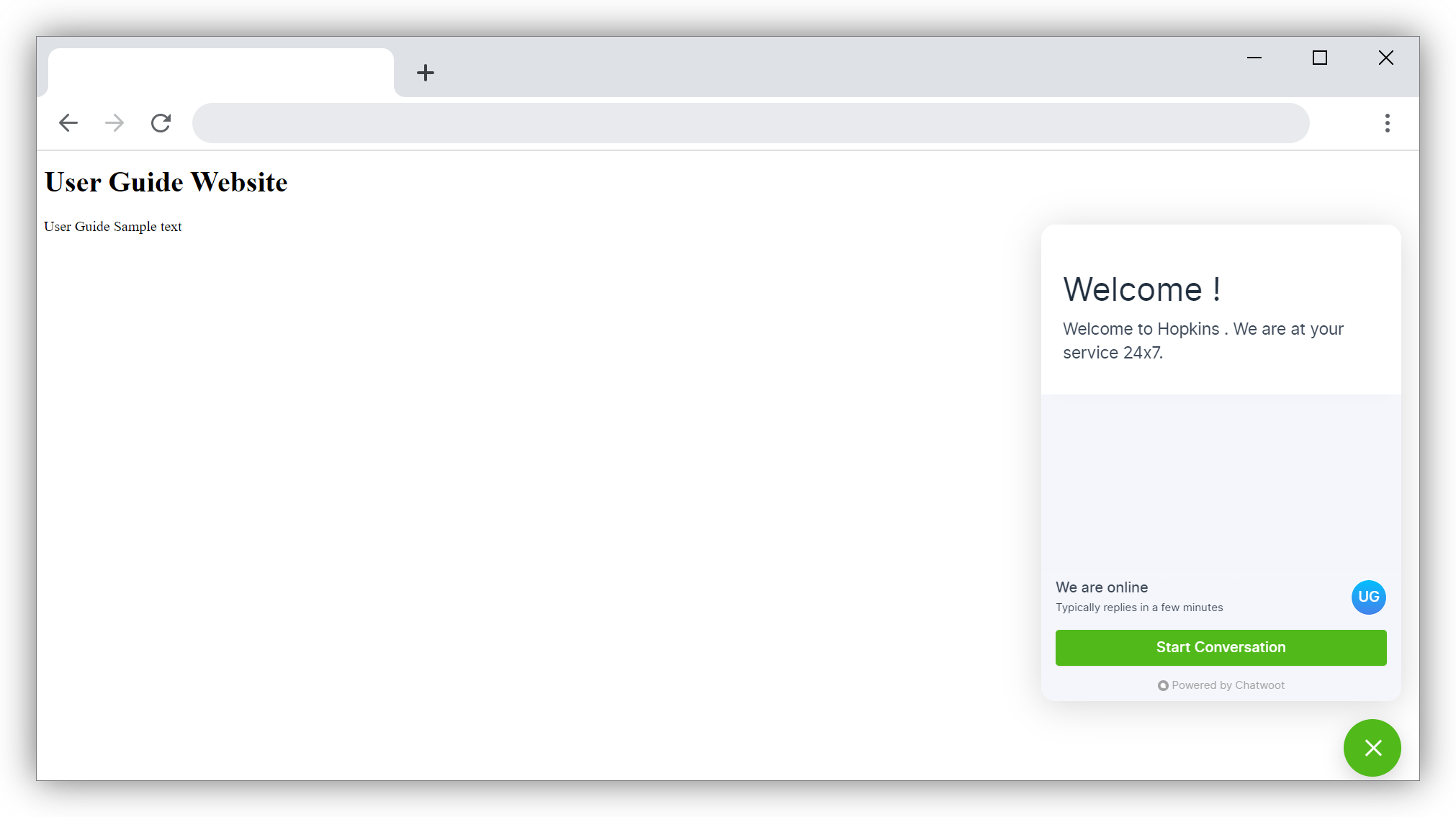
點擊屏幕上的 Voxsig Widget。聊天畫面將打開,如下所示。具有您選擇的顏色、歡迎標籤和歡迎消息的聊天窗口將打開。客戶將在其屏幕上看到此聊天窗口。

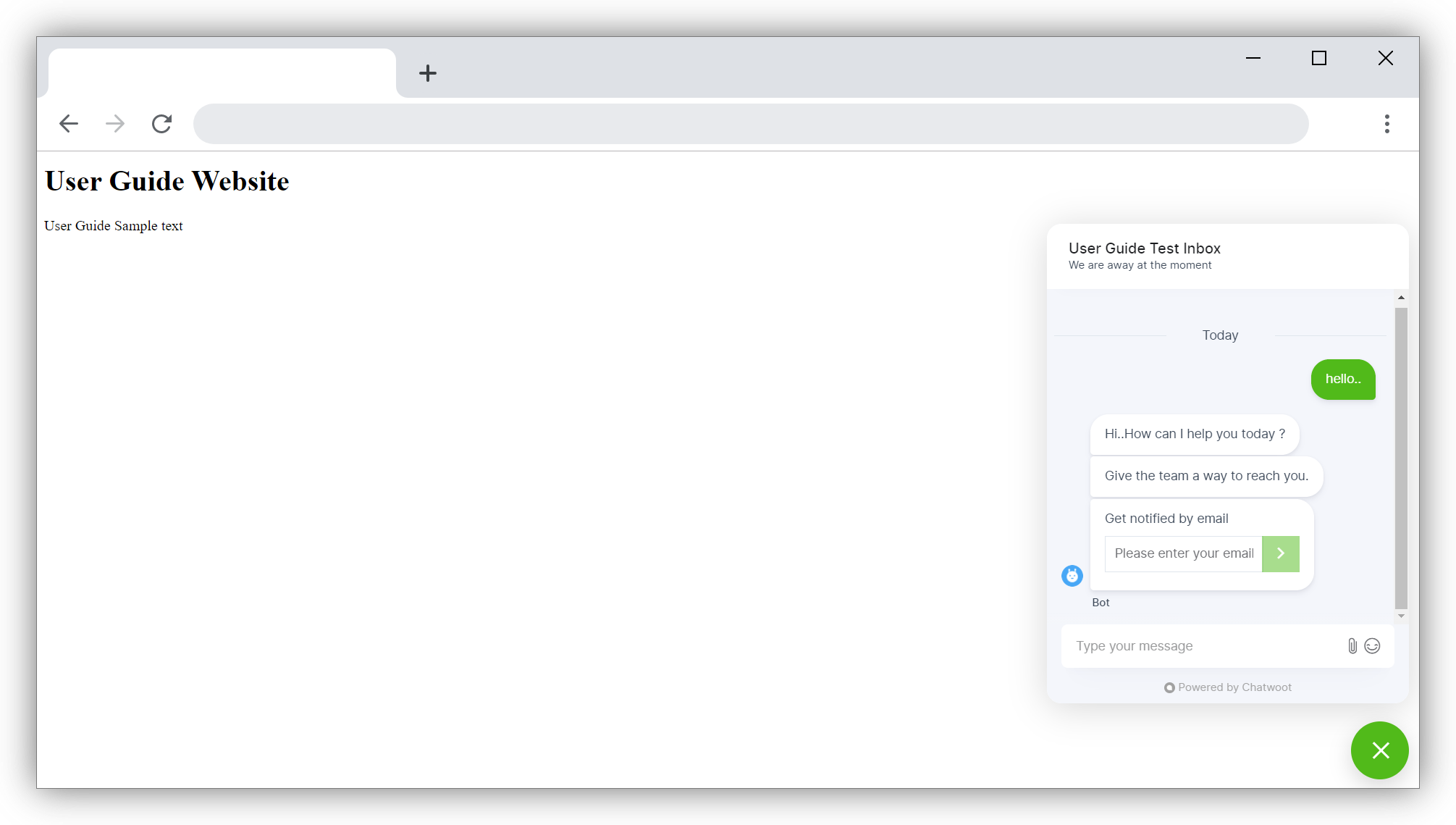
一旦客戶點擊“開始對話”並發送消息,對話標題將顯示在聊天窗口上。

由於啟用了收集電子郵件地址,客戶將收到提示輸入電子郵件地址。