Enable dark mode on live-chat widget
Modern websites enable users to switch between light and dark modes. Therefore, a live chat that works with both themes is important.
This guide helps you to set up dark mode for the Voxsig live-chat widget on your website.
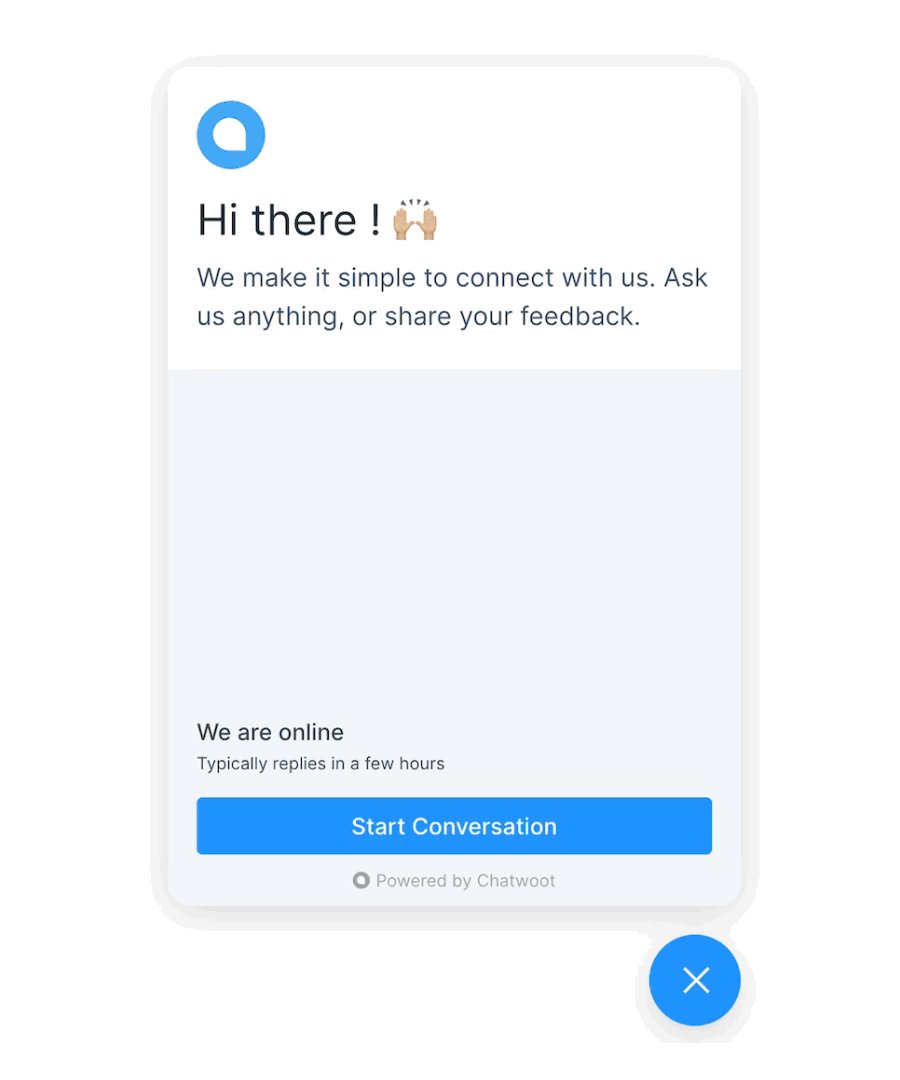
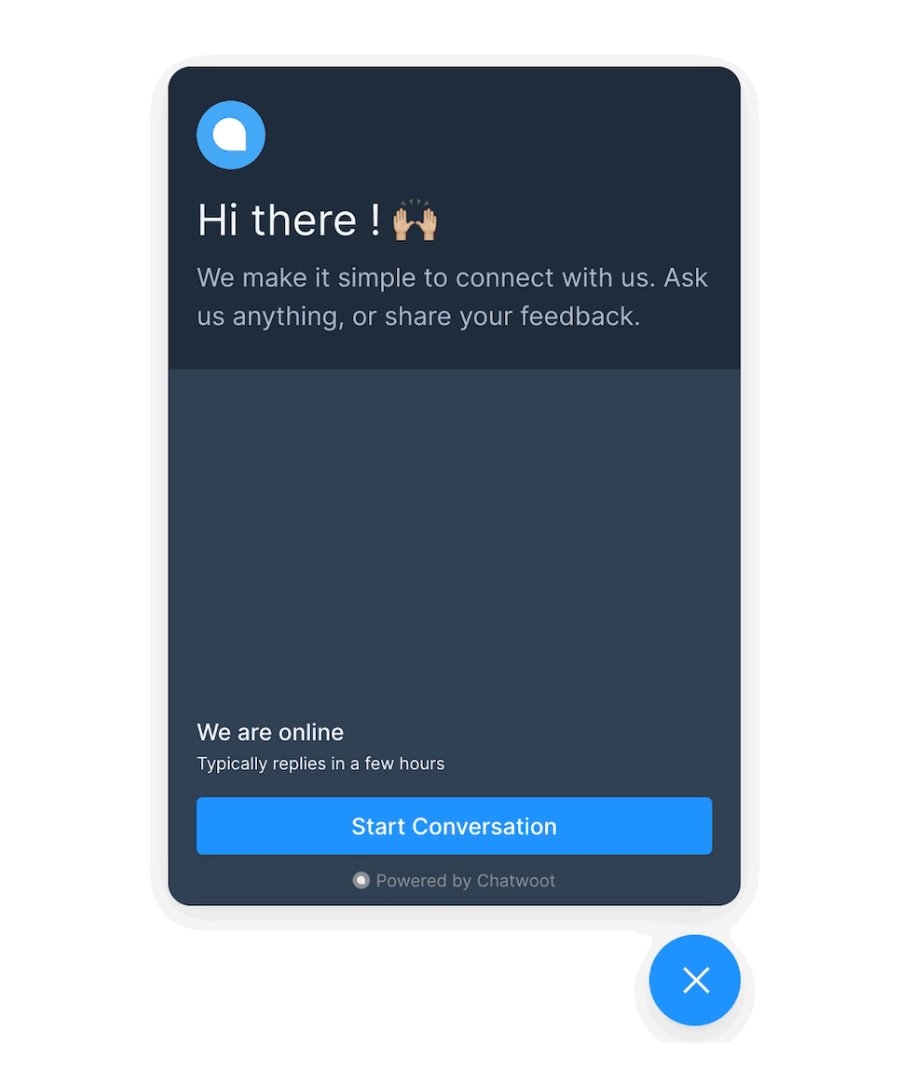
Here is a quick glimpse of how dark mode functions on the live chat widget.

To enable dark mode on Voxsig widget, use the darkMode parameter along with the VoxsigSettings.
darkMode parameter supports 3 values.
light- Enable only light mode. This is the default value.auto- Enable dark mode based on the operating system preference.dark- Enable dark mode only style irrespective of the OS system preferences.
window.chatwootSettings = {
//... other Settings
darkMode: "auto",
};