自定义属性
Voxsig 支持除标准数据属性(关于您的对话/联系人的缺省数据集,如姓名、电邮、位置等)之外的自定义属性。自定义属性跟踪有关您的联系人/对话的事实。自定义属性可以是任何内容,例如:
- 订阅计划
- 订阅日期
- 注册日期
- 最常订购的商品
- 订购的商品链接
- 上次交易日期
自订与标准属性的唯一差异是标准数据属性会自动更新。
自订数据属性是您附加到对话/客户的信息,例如他们订购产品的次数、注册时间或他们的计划。因此,您可以设置您想要了解的属性以更好地了解您的客户/对话,并且它都会显示在 Voxsig 中。
添加自定义属性
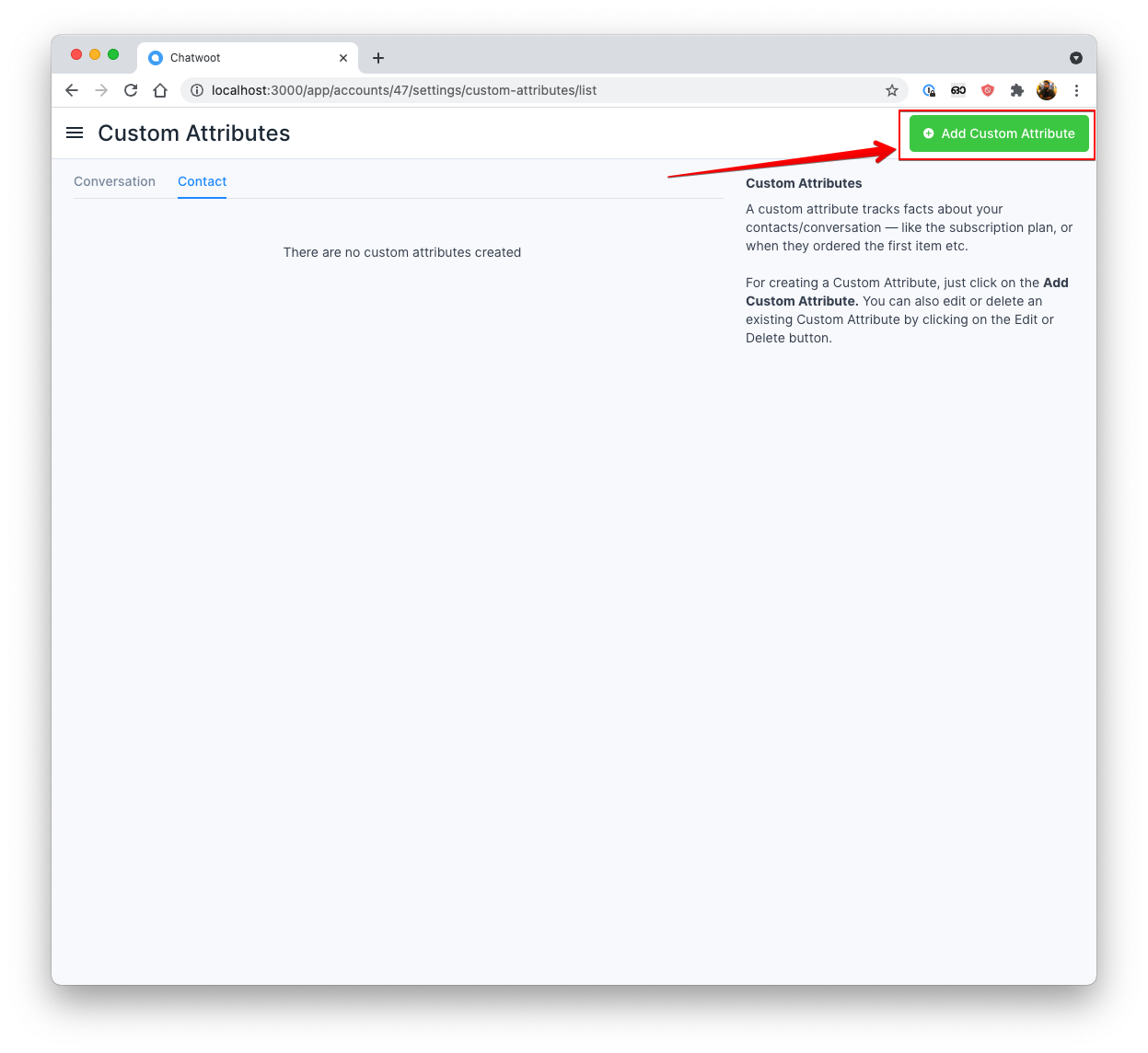
要添加自定义属性,请导航至设置 -> 自定义属性。

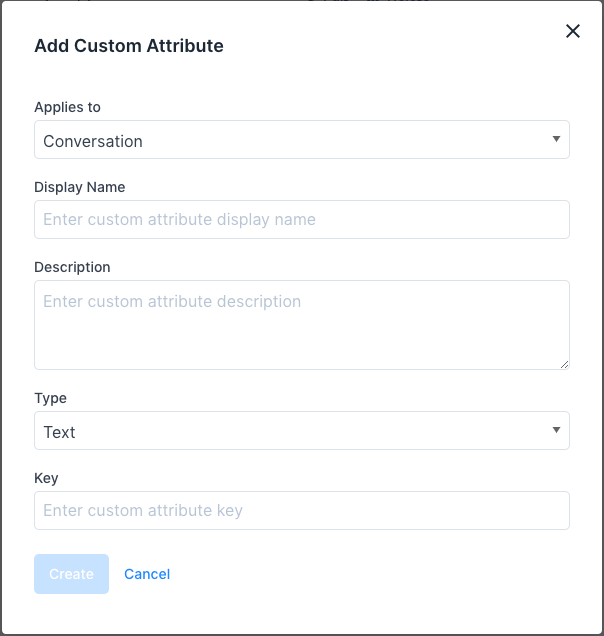
在页面的右上角点击 添加自定义属性 按钮,将会打开如下的模态框。

这些是创建自定义属性所需的输入:
| 输入 | 描述 |
|---|---|
| 适用于 | 属性类型(对话/联系人) |
| 显示名称 | 作为渲染自定义属性时的标签 |
| 描述 | 关于自定义属性的描述 |
| 类型 | 它将存储的数据类型。目前支持文本、数字、链接和日期 |
| 键 | 与自定义属性相关的唯一识别符 |
您不能在账户中使用相同的键两次创建自定义属性。
输入详情后,点击 创建 按钮。如果请求成功,将显示"成功添加自定义属性"的消息。
对话自定义属性
1. 通过 SDK 方法设置属性
您可以使用 SDK 的 setConversationCustomAttributes 方法为每个对话设置自定义属性,并使用 deleteConversationCustomAttribute 方法删除属性。您可以在此了解更多关于设置对话属性的信息。
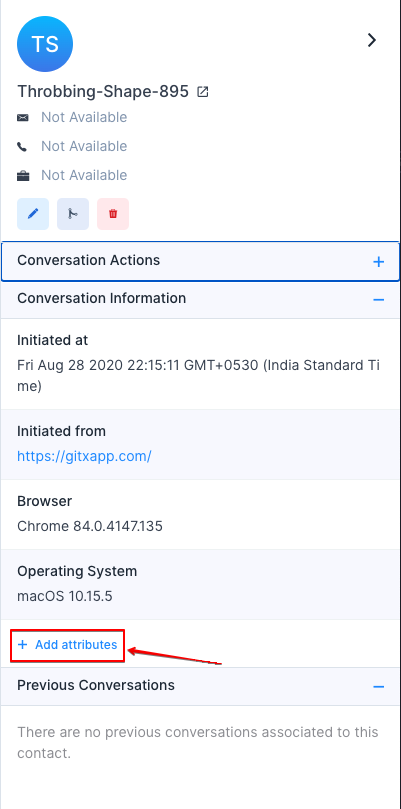
2. 通过联系人侧边栏设置属性
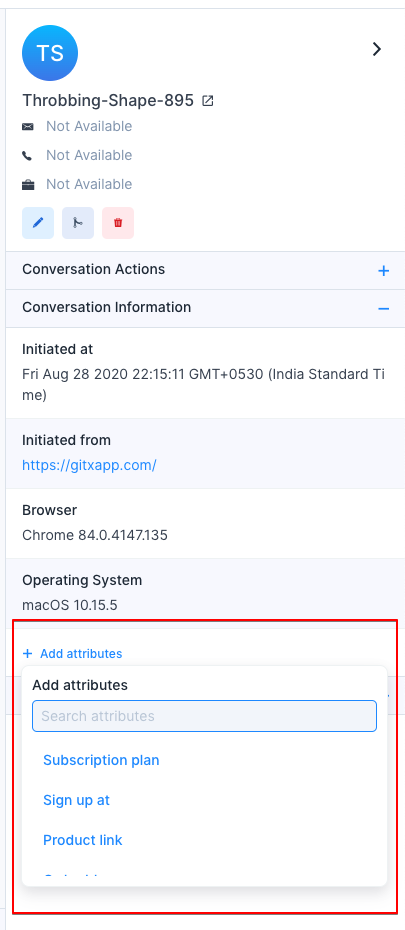
在创建对话自定义属性后,您可以通过对话侧边栏添加这些属性到对话。

它会打开一个属性下拉选择器,然后选择您想要添加的属性。

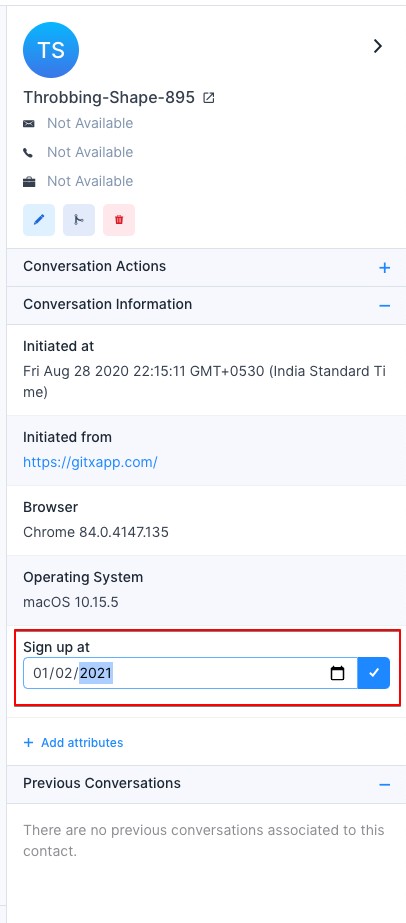
输入有效值后点击创建按钮。如果请求成功,将显示"成功添加属性"的消息。

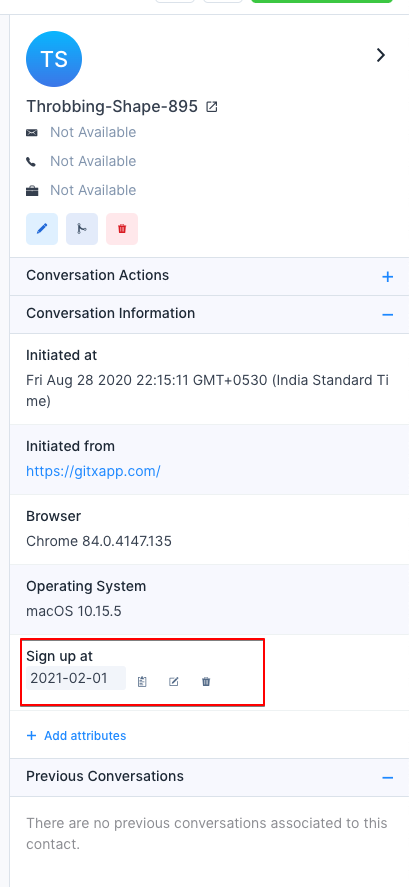
您还可以通过悬停在属性上查看像编辑/删除/拷贝这样的操作。

联系人自定义属性
有两种方法可以为联系人设置自定义属性
1. 通过 SDK 方法设置属性
要设置联系人自定义属性,请按照以下方式调用 setCustomAttributes 方法,
window.$chatwoot.setCustomAttributes({
key: value,
// 键是在创建自定义属性时已经定义的唯一识别符
// 值应基于类型(目前支持数字、日期、字符串和数字)
// 使用此功能时,确保您的键始终具有 JSON 有效值
// 您需要在使用此函数时展平嵌套的 JSON 结构
});
示例:
window.$chatwoot.setCustomAttributes({
plan: "premium",
signUpDate: new Date(),
});
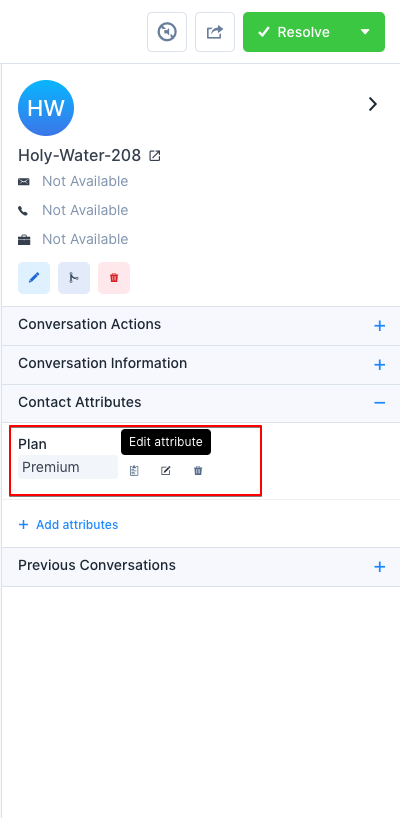
您可以在联系人侧边栏查看这些属性。
要删除自定义属性,请按照以下方式使用 deleteCustomAttribute。
window.$chatwoot.deleteCustomAttribute("attribute-key");
示例:
window.$chatwoot.deleteCustomAttribute("signUpDate");
在版本 v1.22 之前,所有属性都呈现为文本。请创建新的定义以正确显示值。
2. 通过联系人侧边栏设置属性
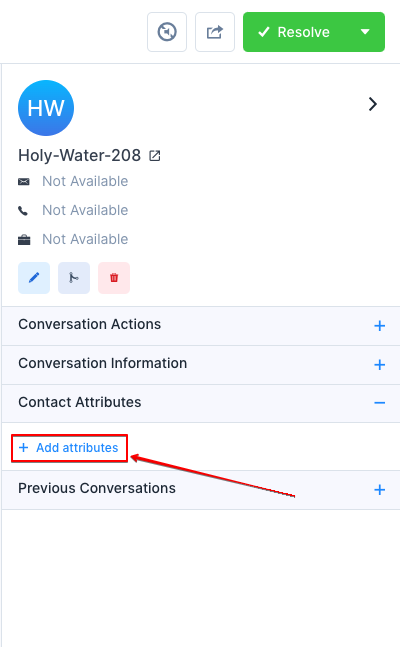
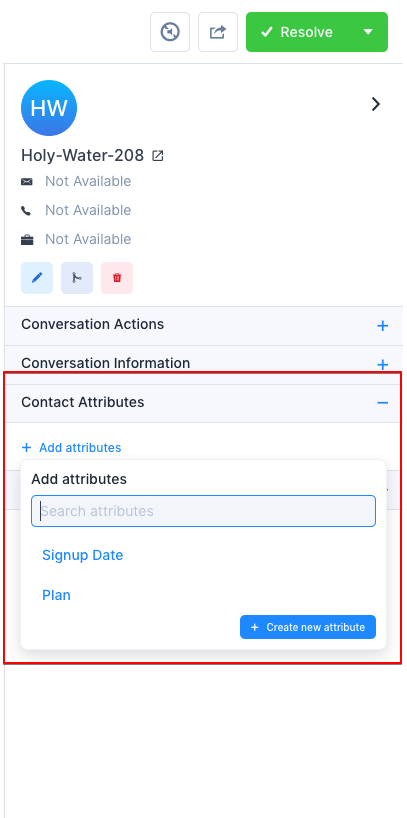
在创建了联系人自定义属性后,您可以通过对话/联系人侧边栏将这些属性添加到联系人。

它将打开一个属性下拉选择器,然后选择您想要添加的属性。

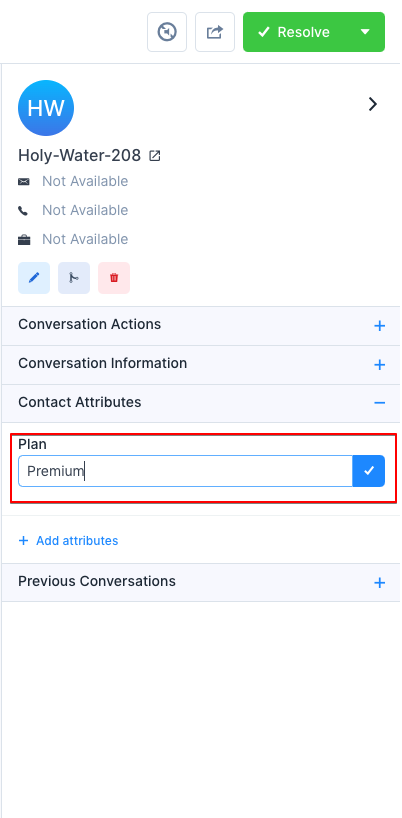
输入有效值后点击创建按钮。如果请求成功,将显示"成功添加属性"的消息。

您还可以通过悬停在属性上查看像编辑/删除/拷贝这样的操作。